模型,保存数据到数据库
/ / 阅读耗时预计 13 分钟来源:yoember.com
作者:Zoltan
声明:本文的转载与翻译是经过作者认可的,再次感谢原作,如有侵权请给我留言,我会删除博文!! 希望本系列教程能帮助更多学习Ember.js的初学者。
接着前面的两篇:
继续为读者介绍如何使用Ember构建一个完整的、复杂的项目。
第一个Ember.js模型
在前面两篇中实现了如何获取界面输入的邮箱值,但是并没有真正保存到数据,仅仅只是获取界面输入的值并显示出来。在本篇中将为读者演示如何保存数据到数据库中。但是我并不会去创建一个数据库,而是使用firebase,更多有关firebase的信息请自行查阅资料学习(如果访问firebase官网很慢或者是无法访问那么你需要fanqiang)!
言归正传,回到Ember的模型介绍中来。简单讲Ember的模型其实就是一个与数据表对应的一个实体类,与Java中的JavaBean有点类似。
创建一个模型也非常简单,可以直接使用Ember CLI命令创建,下面的命令就是用于创建模型类,并在模型中增加一个string类型的属性email。
1 | ember g model invitation email:string |
命令执行完毕之后可以在项目对应目录下看到创建的文件app/models/invitaction.js,文件内如如下:
1 | // app/models/invitation.js |
有了模型类之后修改控制器index.js的代码,加入模型,通过模型来保存数据对象。
1 | // app/controller/index.js |
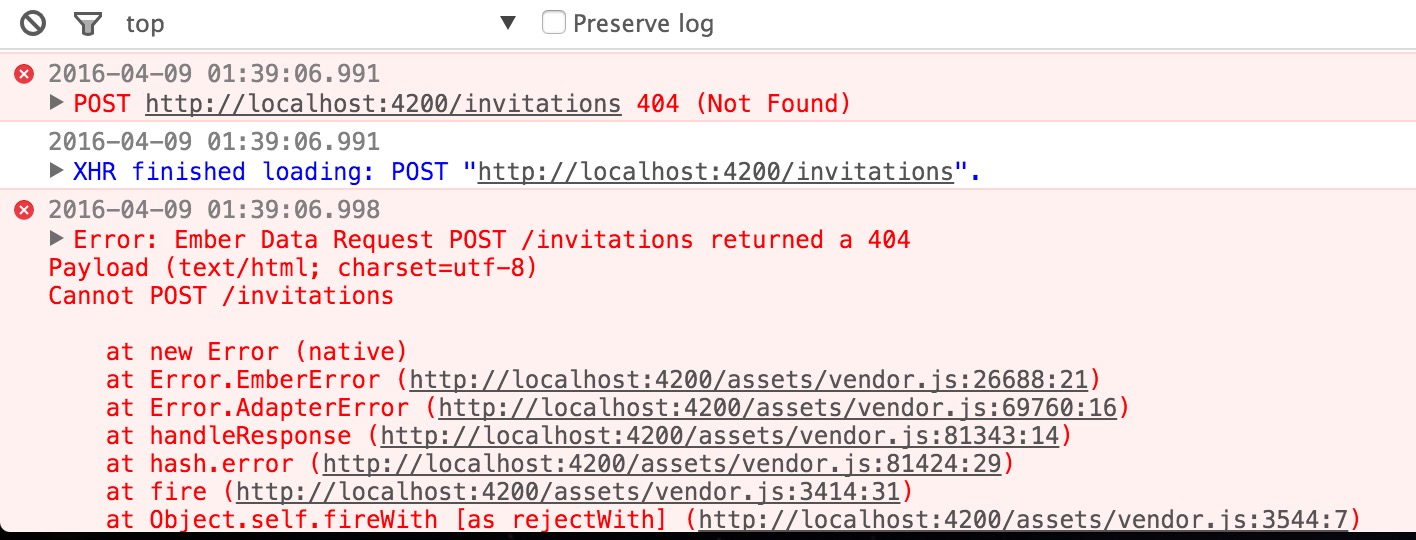
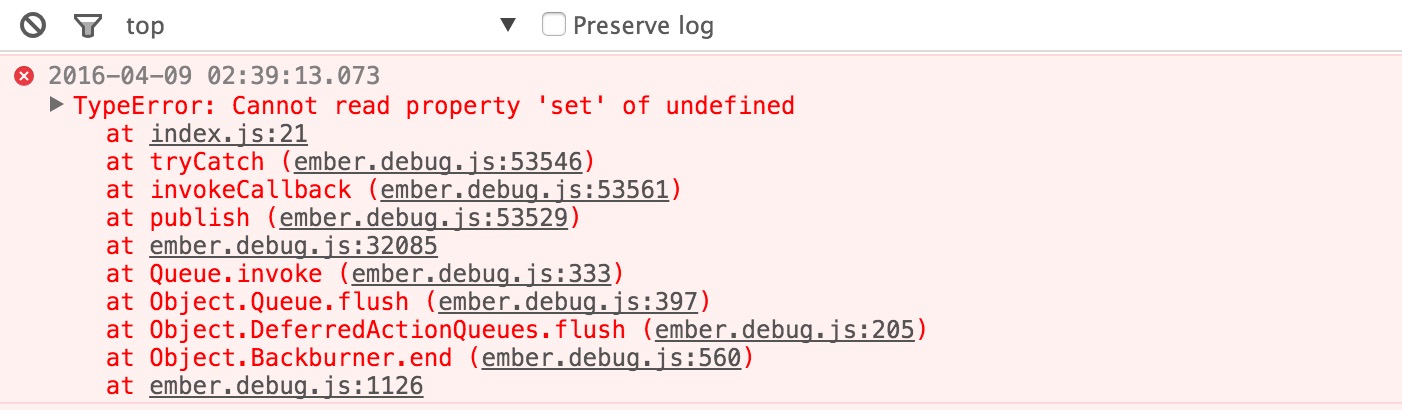
等待项目重新启动,在界面输入正确的邮箱,点击按钮,可以在浏览器控制台看到如下错误信息:

为何会出现这些错误呢??其实很简单,我们并没有对应的后台服务区处理数据,目前仅仅是提交了数据而已,那么怎么处理呢?我们引入一个非常好用的数据库——firebase。firebase为Ember提交了非常丰富的API,我们不需要再自己写后台的处理程序,可以直接调用firebase提供的API即可完成数据的CRUD操作。更多有关firebase的使用教程请看EmberFire Guide,在这个参考文档上详细介绍了firebase如何与Ember整合,Ember如何调用firebase提供的API。
下面简单介绍如何把firebase整合到本项目中。
- 安装
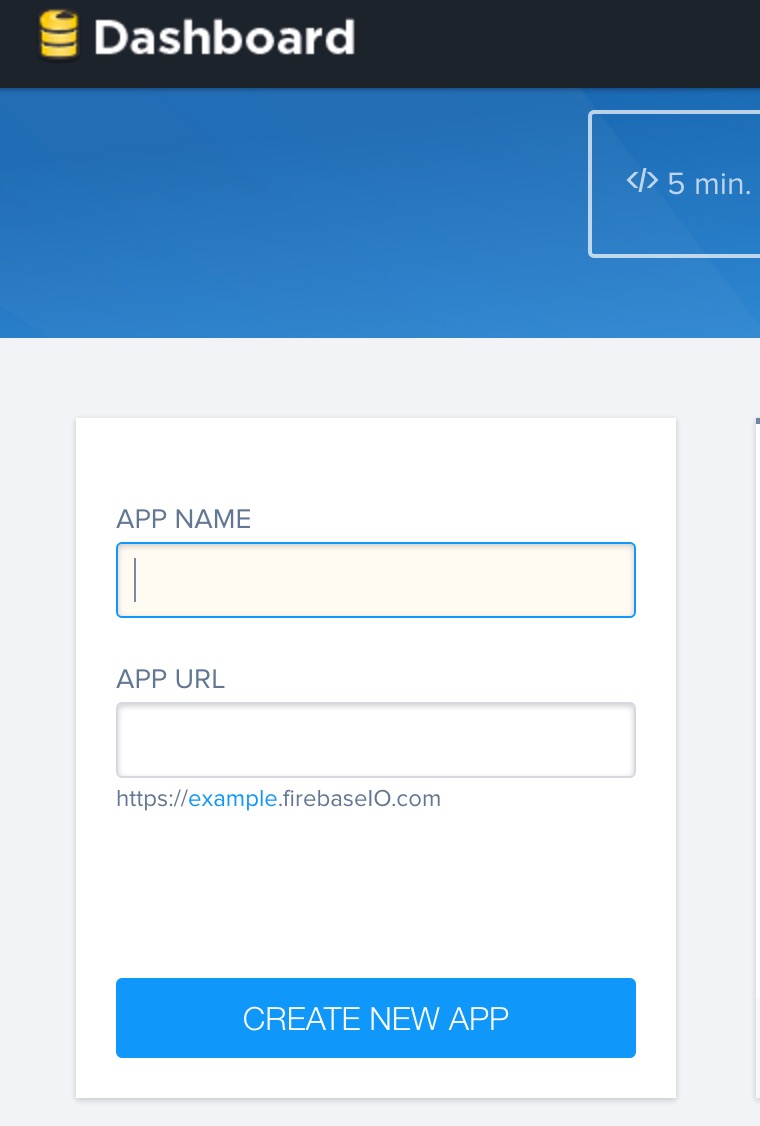
ember install emberfire,会自动创建文件app/adapters/application.js - 在firebase官网注册一个用户,并创建一个APP(如下图1位置创建APP)然后会得到一个管理连接(比如:luminous-xxx-xxx.firebaseIO.com)
- 修改项目中
config/environment.js,在文件中增加firebase的配置。

图1
config/environment.js配置代码如下:
1 | var ENV = { |
注意上述代码中的第5行,firebase属性的值是自己在firebase申请的APP的URL。一定记得要修改!!!
修改完成之后手动重启项目,记得是手动关闭终端运行的项目(ctrl+c关闭),然后再使用命令ember s启动项目。否则新安装的emberfire无法起作用。
等待项目启动完成,如果启动过程中没有出现错误,说明emberfire安装成功!
然后激动的时刻到了,在首页输入正确的邮箱,点击按钮,可以看到浏览器控制来不会报错了!并且在firebase官网的APP中看到刚刚新增的邮箱!!
注意:点击按钮提交后可能看到界面没有任何反应,先别急,由于firebase是外国的东西,在天朝访问都是比较慢,你懂的。提交后到响应回来可能比较慢。
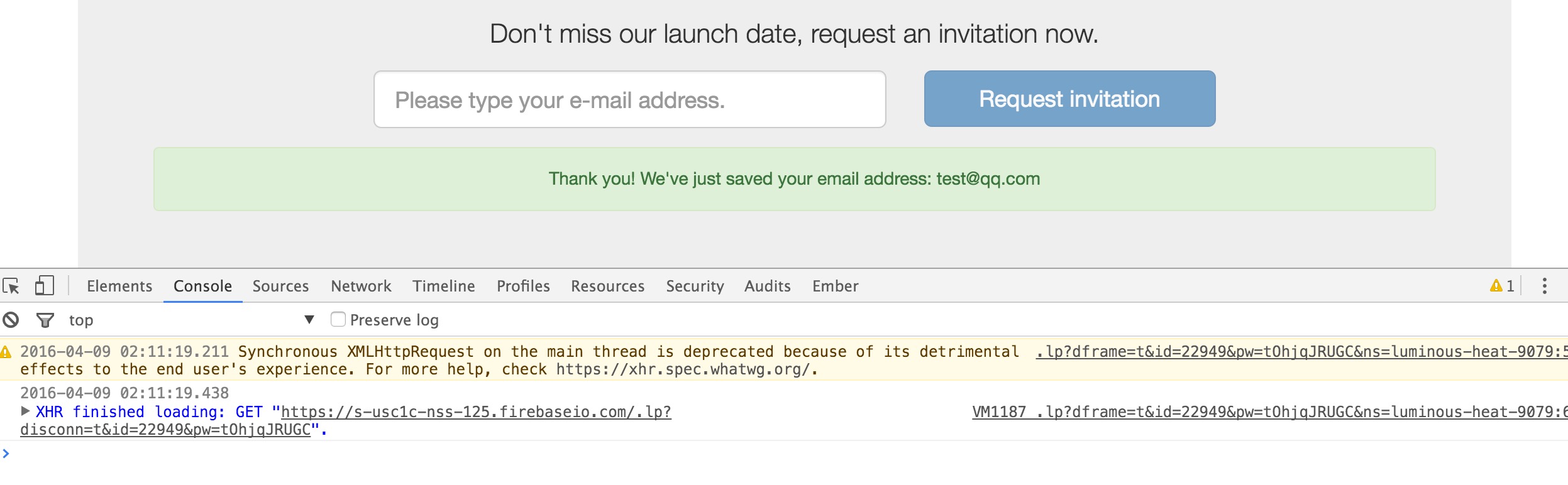
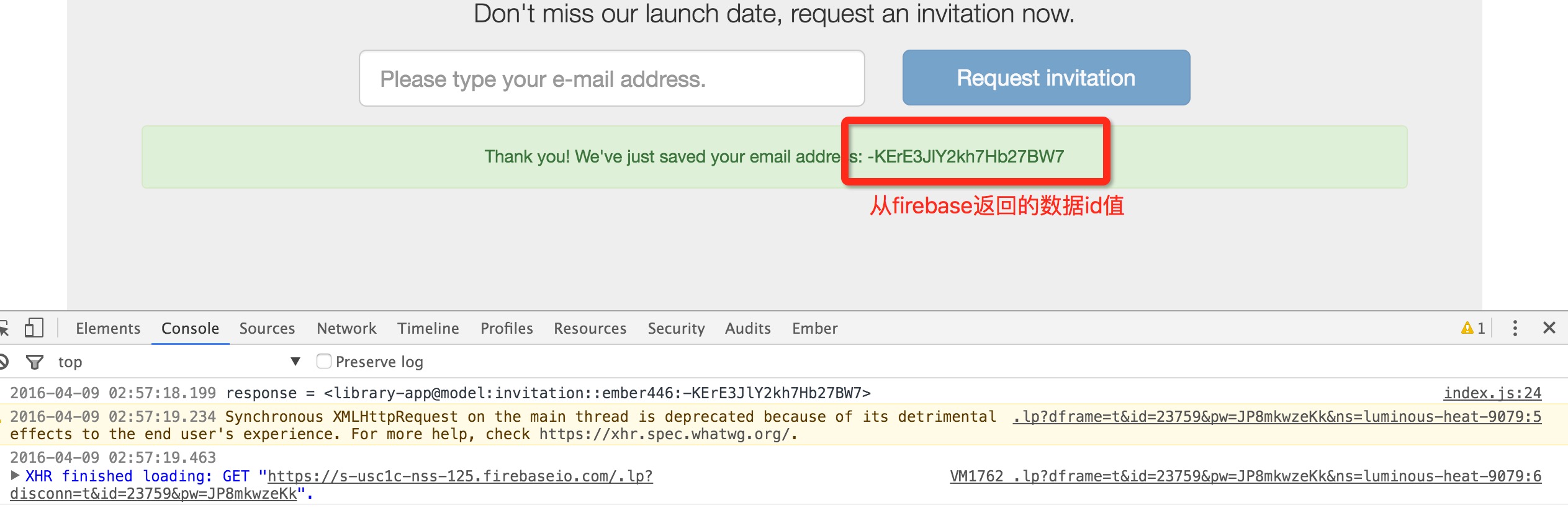
从浏览器控制台打印的日志可以看出向firebase发送请求,截图如下:

并且在界面上提示了保存成功的信息!
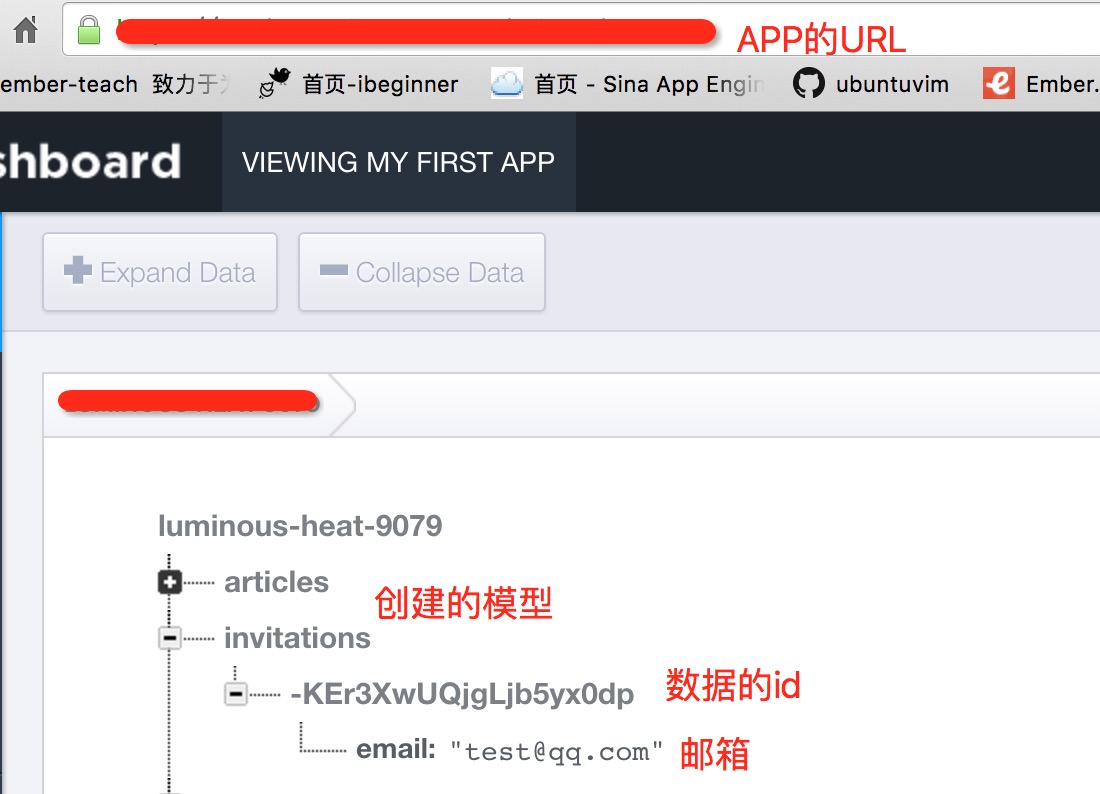
最后在firebase官网上可以查看到刚刚提交数据。

可以感受到firebase的强大了吧!我们几乎没有做任何处理数据就直接保存到firebase了,并且会自动根据模型创建数据,不过需要注意的是我们在模型定义中并不需要定义id属性,firebase会自动生成一个唯一的id属性值,截图中的-KEr3XwUQjgLjb5yx0dp就是id属性值。
到此,数据的保存工作完成了,借助firebase大大简化了自己需要处理的东西,不需要自己创建数据库、数据表、以及保存数据sql等等!不知道你是否看明白了,如果有疑问请及时给我留言,我会尽力为你解答!
promise和this
promise(承诺)在JavaScript中是一个异步特性。这个特性还在完善之中,更多有关promise的介绍请看promises-book或者Mozilla MDN Promise。
在前面保存数据的代码中save()方法返回值就是一个promise,我们可以根据save()方法的返回值做不同的处理,比如保存失败时候的处理。
1 | saveInvitation: function() { |
如果你看过有关promise的介绍那么理解上述代码应该是很简单的,在方法then()中第一个函数(参数)会在save()执行成功的时候执行,第二个函数(参数)会在save()执行失败的时候执行。明白这个之后我们再修改控制器index.js的代码。我们把提示信息放在save()执行成功的时候执行方法中。
1 | saveInvitation: function() { |
等待项目自动重启完成,在界面输入正确邮箱,提交数据,此时并没有出现任何反应,并且会在浏览器控制台看到如下错误,

这又是什么原因呢?其实原因很简单,因为this作用域问题,由于是在then()内部使用了this导致此时的this指向的并不是控制器类了,只有在Ember的上下文中才能使用set()方法!我们用一个临时变量解决这个问题,代码修改为如下:
1 | // app/controller/index.js |
等待项目自动重启完成,在页面输入正确的邮箱并提交,可以看到此时效果与之前是一样的,然后去firebase查看结果,也是可以看到新增的数据。
虽然是用临时变量方式可以解决由于this作用域问题,但是还有更加优美的解决办法,如今几乎所有新版的浏览器引擎已经支持ES2015,可以使用ES2015的=>操作符解决this作用域问题,请看下面的处理代码:
1 | saveInvitation: function() { |
使用ES2015的特性之后不仅解决了this作用域问题,而且连关键字function都不需要了,使用=>操作会自动把外层this所指的对象传递到函数内部,并且修改了保存成功时的提示信息,使用${response.get('id')}从firebase响应的数据中获取到保存成功后返回的id值,返回的response就是一个模型invitation的对象,可以使用get()方法获取对象值。
再次测试,如果项目代码没有误那么你可以得到如下截图的提示信息(id值跟你的是不一样的),

如果你对this不是很懂,请看认真看下面文章的解释:
创建管理页面
前面已经介绍了如何整合firebase到项目中,并且已经成功保存增加的数据。可以在firebase上看到所有数据,我们创建一个后台页面去管理这些数据。
下面创建一个子路由和路由对应的模板页面,仍然是使用Ember CLI命令创建,命令如下:
1 | ember g route admin/invitaction |
命令执行完毕后会得到一个路由文件(app/routes/admin/invitaction.js)和一个模板文件(app/templates/admin/invitaction.hbs),命令会自动创建文件夹admin,子路由和子模板会放在子子目录下。
然后在首页增加菜单链接,修改navbar.hbs模板。
1 | <!-- app/templates/navbar.hbs --> |
代码{{#link-to 'admin.invitation' tagName="li"}}Invitations{{/link-to}}中admin.invitation是一个嵌套路由或者说是子路由。更多有关路由嵌套问题请看Ember.js 入门指南之十三{{link-to}} 助手。
在模板中使用表格遍历显示所有的邮箱数据。修改模板invitaction.hbs。
1 | <!-- app/templates/admin/invitations.hbs --> |
上述代码中{{#each}}{{/each}}是Ember提供的遍历表达式,此表达式用于遍历数组数据。本例子中用户遍历从路由的model回调中返回的数据。更多有关此表达式的介绍请看Ember.js 入门指南之十handlebars遍历标签。
修改路由app/routes/admin/invitations.js在model回调中获取服务器(firebase)上的数据。
1 | // app/routes/admin/invitations.js |
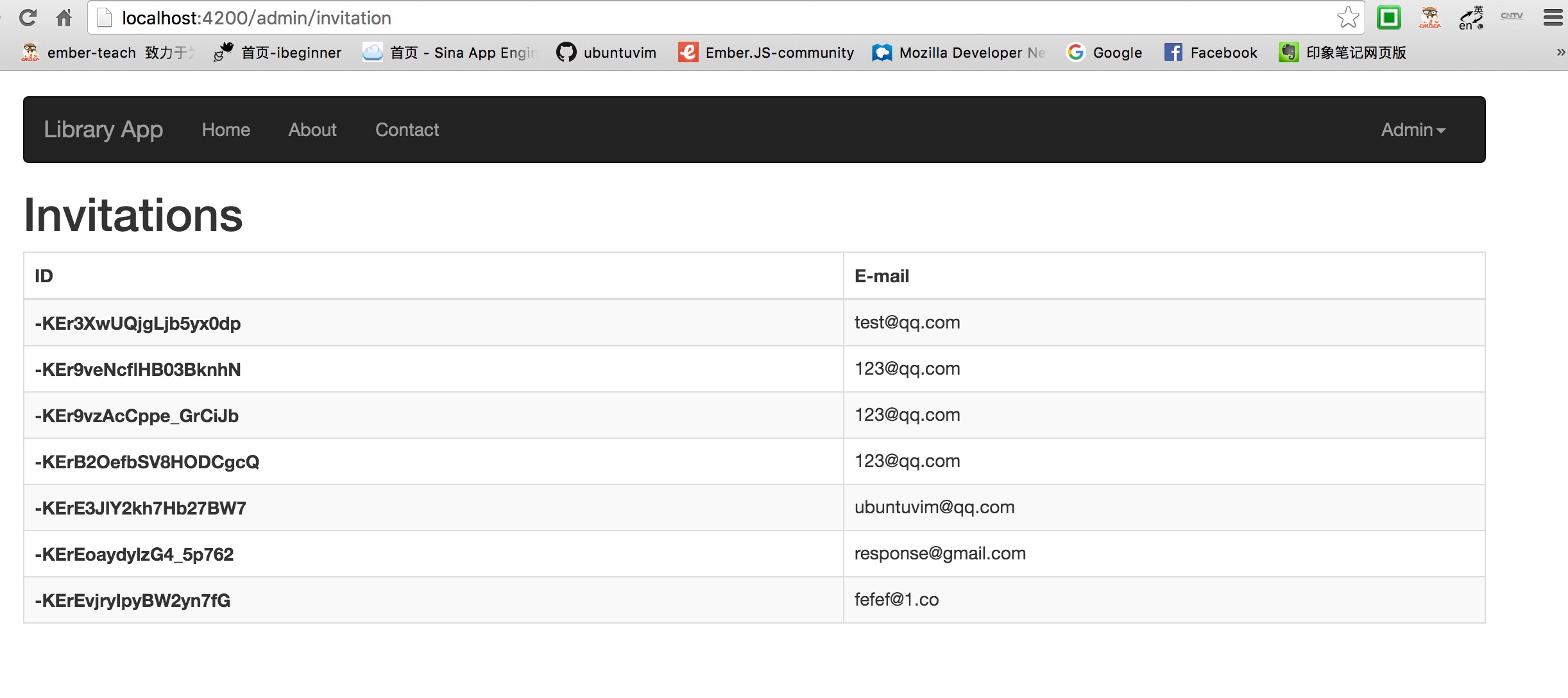
等待项目重启完成,可以在项目首页导航栏的右侧看到可以点击下拉的Admin菜单项,点击菜单看到子菜单项“Invitation”,点击“Invitation”进入到http://localhost:4200/admin/invitation。
在界面上可以看到之前新增的所有邮箱信息和firebase自动生成的ID属性值(由于firebase是老外的东西获取数据会比较慢,数据显示自然也会比较慢,稍等一会就在界面上看到了!)。如果你项目代码没问题也可以看到如下的截图。

数据的CRUD操作
到这一步我们已经可以完整的从服务器获取数据,并以列表形式显示在界面上。本教程的目标是创建一个简单的图书管理系统,前面的文章已经完成了类似于用户注册的功能,接下来我们创建一个library模型,用于保存书库信息。
同样是使用Ember CLI命令创建模型。
1 | ember g model library name:string address:string phone:string |
上述命令创建了一个包含三个属性的模型,这三个属性都是string类型的数据。创建完模型之后再继续创建三个模板,分别用户显示library列表新建library数据。
1 | ember g template libraries |
模板创建完毕之后手动在router.js中增加路由配置,这次我们不采用Ember CLI命令创建了!!!
1 | // app/router.js |
再更新首页模板navbar.hbs,增加一个菜单项“libraries”,其他代码不变。
1 | <ul class="nav navbar-nav"> |
修改模板libraries.hbs,增加菜单链接。
1 | <!-- app/templates/libraries.hbs --> |
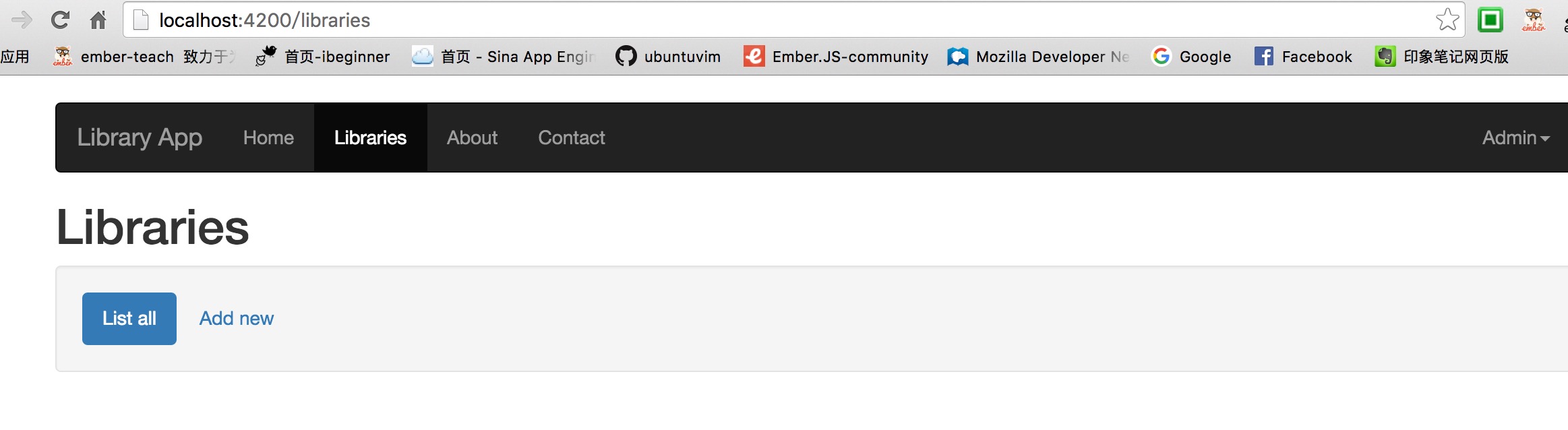
等待项目重启完成,进入http://localhost:4200/libraries。可以看到如下图的界面

此时点击界面的上的“List all”和“Add new”除了看到URL变化之外还没任何效果,因为我们的子模板libraries/index.hbs、libraries/new.hbs还没有任何内容,下面在这两个模板中增加一些代码。
1 | <!-- app/templates/libraries/index.hbs --> |
1 | <!-- app/templates/libraries/new.hbs --> |
模板new.hbs是一个表单,用于新增数据,通过点击按钮“Add to library list”提交表单数据,表单数据由路由libraries/new.js中的saveLibrary方法处理,此时此方法还没定义,在接下来的代码中会定义。
在{{action}}表达式中传递了一个参数model到处理的后台,表单中的其他属性会以model的属性方式传递到后台,之所以可以这样做是因为在模板对应的路由中返回了一个空的library对象,在接下来的路由libraries/new.js将看到。
等待项目重启完,在点击“List all”和“Add new”可以看到这两个子模板的内容渲染到父模板libraries.hbs的{{outlet}}上。不过由于并没有在路由中获取模型library的数据所以“List all”页面还没有任何数据,“Add new”页面是第一个新增数据吧表单。
下面在路由libraries/index.js中获取library的数据,并在model回调中返回到模板中遍历显示。
使用Ember CLI命令创建路由,创建过程会询问是否覆盖已经存在的模板文件,输入n选择否。
1 | ember g route libraries/index |
路由创建完成之后分别在这两个路由中增加获取数据的代码。
1 | // app/routes/libraries/index.js |
1 | // app/routes/libraries/new.js |
在此路由的model回调中我们创建了一个空的library对象,并返回到模板页面。这也是为什么能在模板中传递参数model的原因。
代码中方法willTransition()是Ember提供的内置方法,此方法的作用是当用户离开当前URL时会清空未保存到服务器的library数据,如果不重置modelEmber会在路由切换的时候自动保存数据到服务器上。
保存数据的方法saveLibrary()写的比较简洁,它的作用是:先调用save()方法保存数据,如果保存成功在调用方法transitionTo()跳转到路由libraries下(library首页),有关=>语法的介绍请看Mozill MDN Arrow_functions。
在上述代码中多次是用了this.controller,但是在路由中并没有这个属性controller而且也没有控制器文件app/controllers/libraries/new.js,运行项目并不会报错!这是为什么呢?这是因为Ember会自动生成一个虚拟的控制器并在保存在内存中,根据Ember的命名规则会自动生成一个与路由同名的控制器,
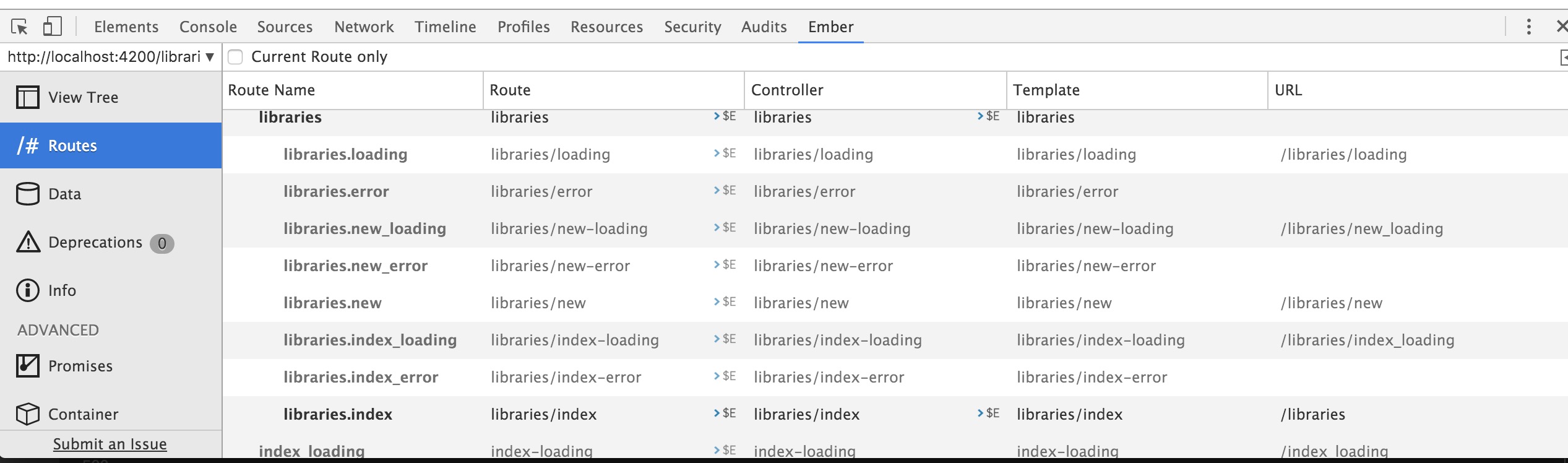
为了验证这个说法,打开浏览器的控制台,在打开标签“Ember”然后点击左侧的“/# Routes”,找到路由libraries这一块,可以看到如下截图的信息。

可以看到每个路由都对应着一个同名的控制器。
等待项目重启完毕,开始验证代码是否实现了所设想的要求。
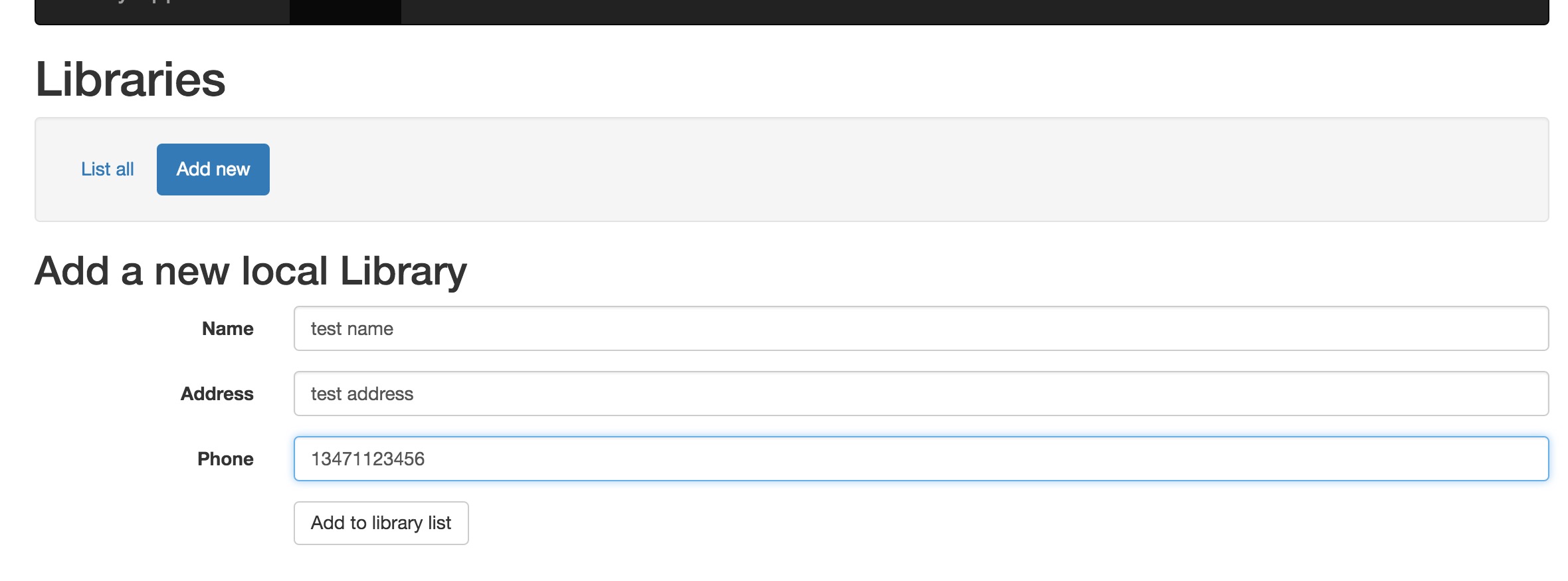
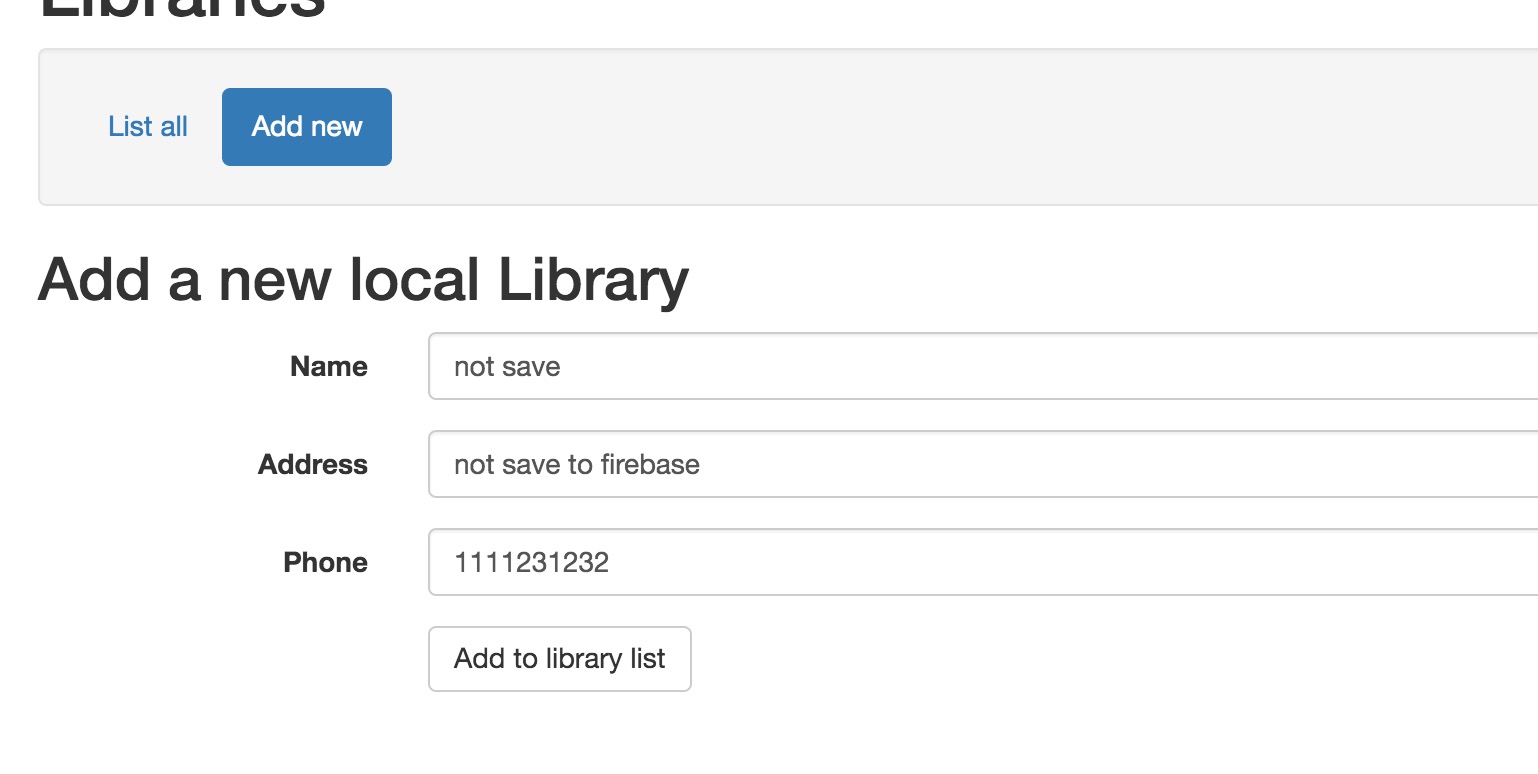
首先在新增页面输入如下截图信息,然后点击按钮保存数据。

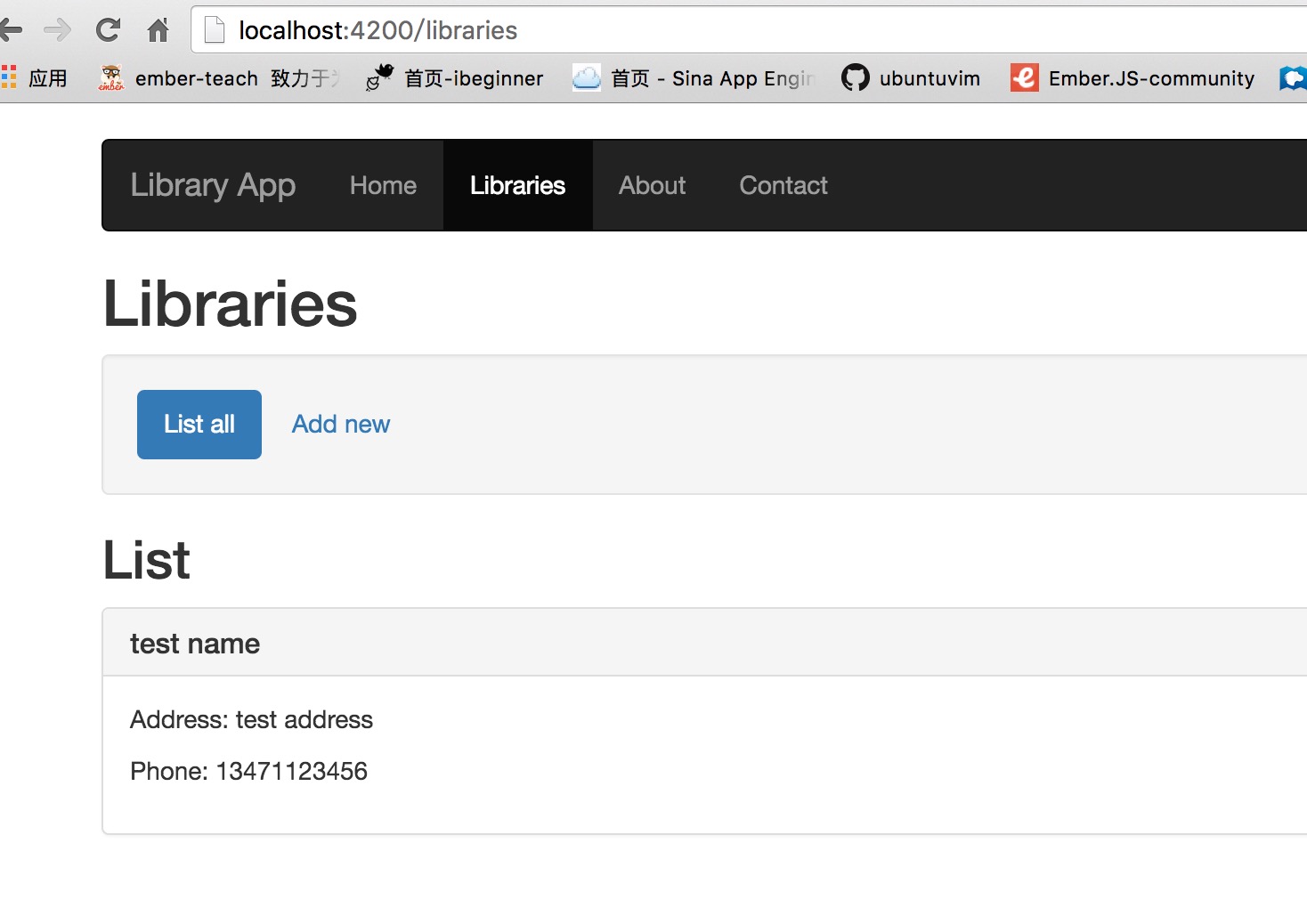
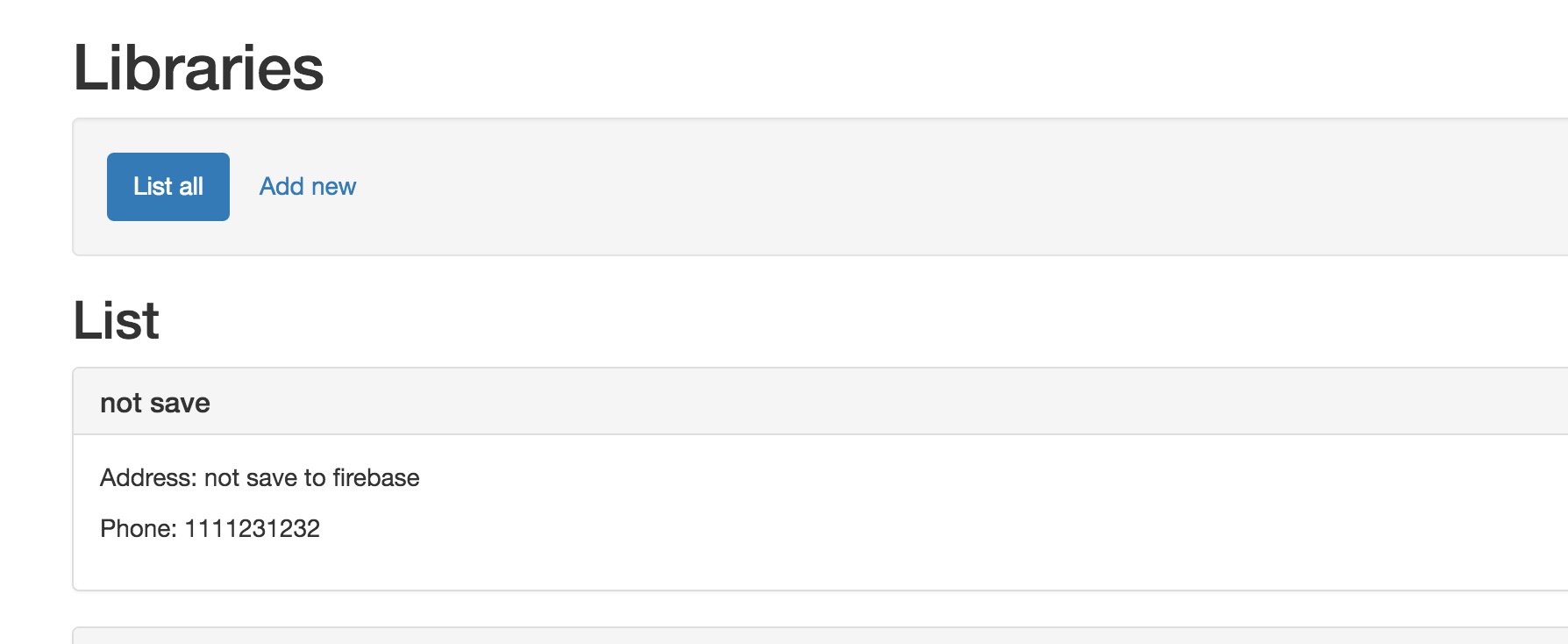
稍等片刻,等待数据保存完毕,可以看到界面顺利跳转到了http://localhost:4200/libraries下,如下图所示,并且看到了刚刚新增的数据,为了验证数据是否真的保存到服务器中,我们进入到firebase的APP中查看,可以看到数据以及保存到里library下。

library数据列表页面截图

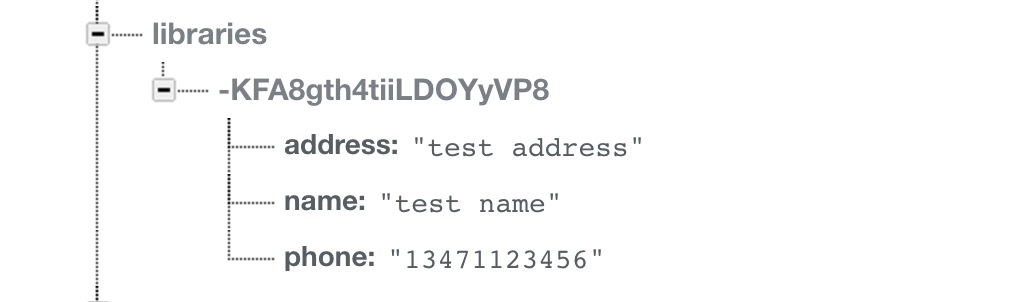
firebase上保存的library数据截图
此时,如果你注释了方法willTransition()结果会是怎么样的呢!!如果没有这个方法去重置model,当你每次在“Add new”页面输入输入并且没有点击“Add to library list”保存数,然后切换到其他路由下(比如点击“List all”切换到路由libraries下)会自动保存一条数据到服务器。
- 在“Add new”页面输入如下截图数据

- 点击按钮“List all”切换到路由
libraries下,可以看到在“Add new”页面添加的数据,如下图所示,但是如果你手动刷新页面后可以发现这条数据不见了,并且在firebase上也没有这条数据,可见这条数据仅仅是保存到Ember的store中,并没有真正保存到服务器上。这样的体验是非常糟糕的!!

其中,实现重置model的方式还有另外一种更加合适的方法,代码如下:
1 | willTransition() { |
本篇的内容到此全部介绍完毕!本篇我们实现了数据的保存、显示,特别是library数据的保存。数据的保存、显示都需要与模型关联,模型在Ember是一个非常重要的内容!希望读者好好掌握模型。
家庭作业
下面两个作业完成其中之一即可。本篇选择第一个,第二个请读者自行完成!动手才是真理。
增强contact的功能
- 创建一个包括两个属性
email和message的模型contact,参考代码 - 修改路由
app/routes/contact.js返回一个空对象到模板上,参考代码 - 修改控制器
contact.js,保存数据到firebase,参考代码 - 把放在控制器中的校验代码移动到模型
app/models/contact.js中,参考代码 - 创建一个管理contact的后台页面http://localhost:4200/admin/contacts,参考代码
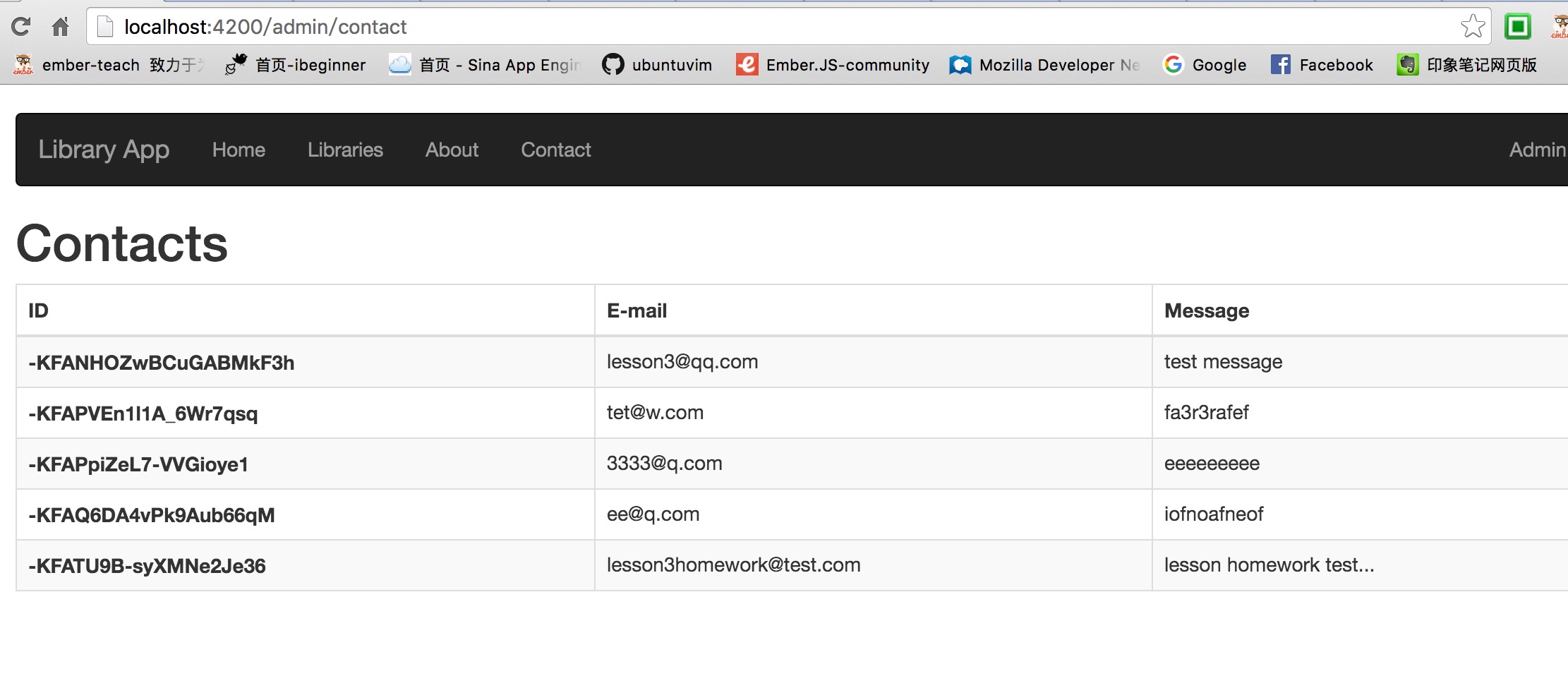
- 在项目首页的导航菜单上增加一个菜单项“Contacts”,点击菜单进入http://localhost:4200/admin/contact,参考代码
- 使用表格展示所有的contact数据,参考代码
使用路由和模型重构有关contact的代码
- 把有关contact的检验放到模型类中
- 把控制器
contact.js中保存数据的代码移动到同名的路由中 - 测试通过后删除控制器
contact.js
作业演示结果

当输入的邮箱格式正确,并且message长度大于6时按钮“send”才可用。

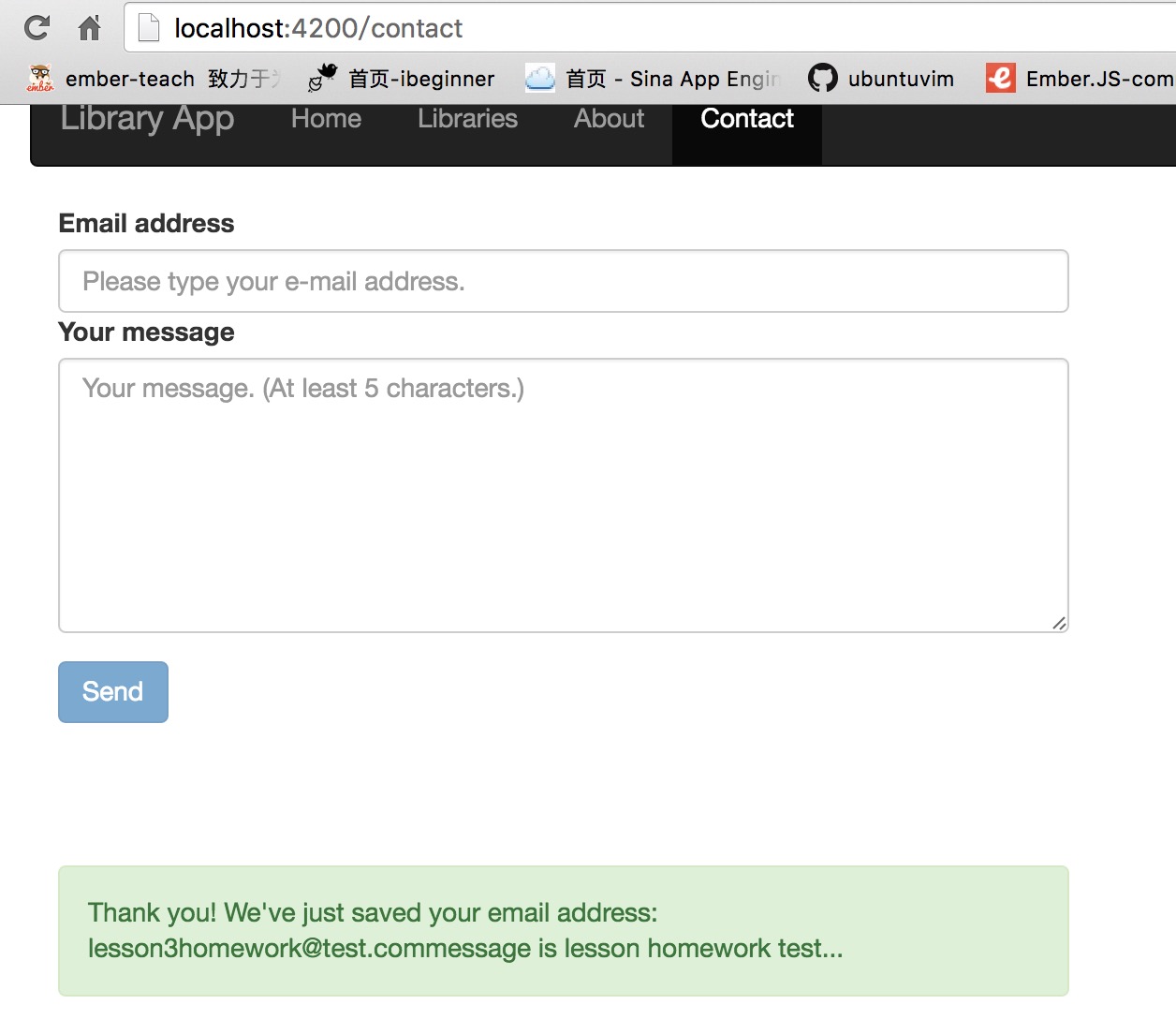
保存成功后情况输入框,并且显示提示信息。当切换路由后再进入到http://localhost:4200/contact会清空保存成功的提示信息。

后台页面成功显示了新增的数据,即使手动刷新页面数据也不会丢失,可见数据已经保存到firebase,在此不再贴firebase上的数据截图了!
为了照顾懒人我把完整的代码放在[GitHub](https://github.com/ubuntuvim/library-app)上,如有需要请参考参考。博文经过多次修改,博文上的代码与github代码可能有出入,不过影响不大!如果你觉得博文对你有点用,请在github项目上给我点个`star`吧。您的肯定对我来说是最大的动力!!