包裹内容
/ / 阅读耗时预计 1 分钟为了能使用块方式传递模板到组件中,在调用组件的时候必须使用“#”开始的方式(两种调用方式:{{component-name}}或者{{#component-name}}……{{/component-name}}),注意一定要有关闭标签!
稍加改造前面的例子,这时候不只是传递一个简单的数据,而是传入一个包含HTML标签的简单模板。
1 | <!-- app/templates/components/wrapping-content-in-component.hbs --> |
注意此时div标签内使用的是{{yield}}助手,而不是直接使用{{body}}。
下面是调用组件的模板。
1 | <!-- app/templates/wrapping-content-in-component-route.hbs --> |
页面加载之后效果如下:

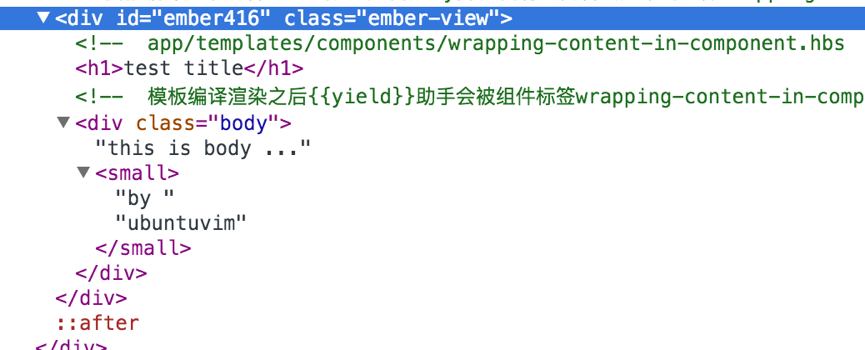
查看页面HTML源代码,可以看到在
这个标签内的内容确实是调用组件wrapping-content-in-component传入进来的简单HTML模板。你可以把
{{#wrapping-content-in-component}}……{{/wrapping-content-in-component}}中间的内容当做是一个参数理解。

到此组件包裹内容的知识点介绍完毕,内容很少也比较简单!如果有疑问请给我留言或者直接看官方教程。