loading、error子状态
/ / 阅读耗时预计 4 分钟在前面的Ember.js 入门指南之二十路由定义提过loading、error子路由,它们是Ember默认创建的,并在beforeModel、model、afterModel这三个回调执行完毕之前会先渲染当前路由的loading和error模板。
1 | Router.map(function() { |
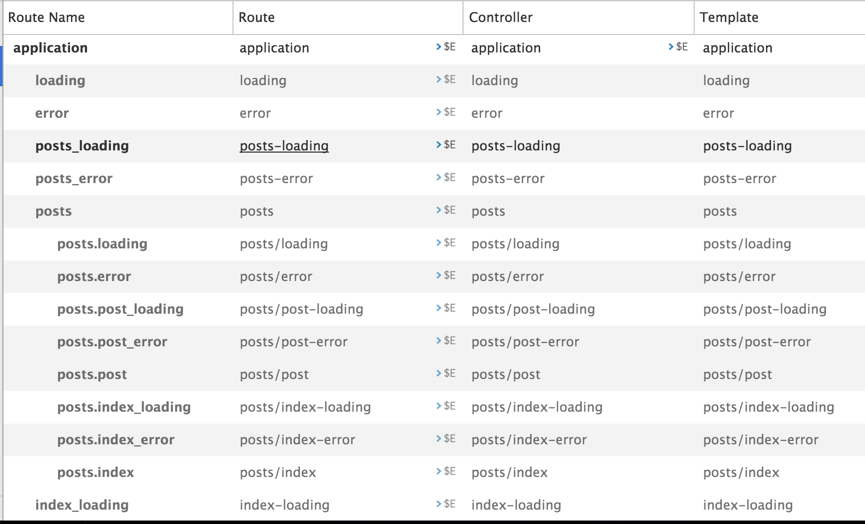
对于上述的路由设置Ember会生成如下的路由列表:

每个路由都会自动生成一个loading、error路由,下面我将一一演示这两个路由的作用。
图片前面loading、error路由对应的application路由。posts_loading和posts_error对应的是posts路由。
1,loading子状态
Ember建议数据放在beforeModel、model、afterModel回调中获取并传递到模板显示。但是只要是加载数据就需要时间,对于Ember应用来说,在model等回调中加载完数据才会渲染模板,如果加载数据比较慢那么用户看到的页面就是一个空白的页面,用户体验很差!
Ember提供的解决办法是:在beforeModel、model、afterModel回调还没返回前先进入一个叫loading的子状态,然后渲染一个叫routeName-loading的模板(如果是application路由则对应的直接是loading、error不需要前缀)。
为了演示这效果在app/templates下创建一个posts-loading模板。如果程序正常,在渲染模板posts之前会先渲染这个模板。
1 | <!-- app/templates/posts-loading.hbs --> |
然后修改路由posts.js,让model回调执行时间更长一些。
1 | // app/routes/posts.js |
执行http://localhost:4200/posts,首先会看到执行的loading模板的内容,然后才看到真正要显示的数据。有一个加载过程,如下面2幅图片所示。


2,loading事件
在beforeModel、model、afterModel回调没有立即返回之前,会先执行一个名为loading的事件。
1 | // app/routes/posts.js |
页面刷新后会弹出一个提示框,先不点击“确定”。打开浏览器的“开发者 -> 开发者工具”,切换到Network标签下。找到“pulls”这个请求,点击它。

从图中可以看到此时model回调并没有返回。此时响应的内容是空的,说明loading事件实在model回调返回之前执行了。
然后点击弹出框的“确定”,此时可以看到Response有数据了。说明model回调已经执行完毕。
注意:如果当前的路由没有显示定义loading事件,这个时间会冒泡到父路由,如果父路由也没有显示定义loading事件,那么会继续向上冒泡,一直到最顶端的路由application。
3,error子状态
与loading子状态类似,error子状态会在beforeModel、model、afterModel回调执行过程中出现错误的时候触发。
命名方式与loading子状态也是类似的。现在定义一个名为posts-error.hbs的模板。
1 | <!-- app/templates/posts-error.hbs --> |
然后在model回调中手动添加一个错误代码。
1 | // app/routes/posts.js |
注意var e = parseInt(value);这句代码,由于value没有定义所以应该会报错。那么此时页面会显示什么呢??

如果你的演示程序没有其他问题那么你也会得到上图的结果。但是如果没有定义这个模板,那么界面上将是什么都不显示。
如果你想在xxx-error.hbs模板上看到是什么错误信息,你可以在模板上打印model的值。如下:
1 | <!-- app/templates/posts-error.hbs --> |
此时页面会显示出你的代码是什么错误。

不过相比于浏览器控制台打印的错误信息简单很多!!!
4,error事件
error事件与第一点讲的loading事件也是相似的。使用方式与loading一样。个人觉得这个事件非常有用,我们可以在这个事件中根据error状态码的不同执行不同的逻辑,比如跳转到不同的路由上。
1 | // app/routes/posts.js |
注意getJSON方法里的URL,我在URL后面随机加了一些字符,目的是让这个URL不存在。此时请求应该会找不到这个地址error的响应码应该是404。然后直接跳转到form这个路由上。
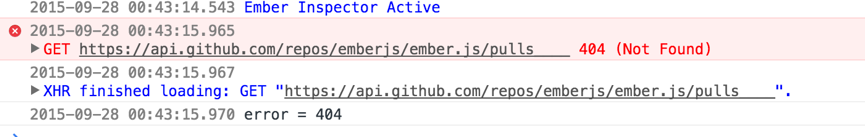
运行http://localhost:4200/posts之后,浏览器控制台打印信息如下:

页面也会跳转到form。

到此路由加载数据过程中涉及的两个状态loading和error的内容全部介绍完,这两个状态在优化用户体验方面是非常有用的,希望想学习Ember的同学好好掌握!!!=^=
博文完整代码放在[Github](https://github.com/ubuntuvim/my_emberjs_code)(博文经过多次修改,博文上的代码与github代码可能又出入,不过影响不大!),如果你觉得博文对你有点用,请在github项目上给我点个`star`吧。您的肯定对我来说是最大的动力!!